主题介绍
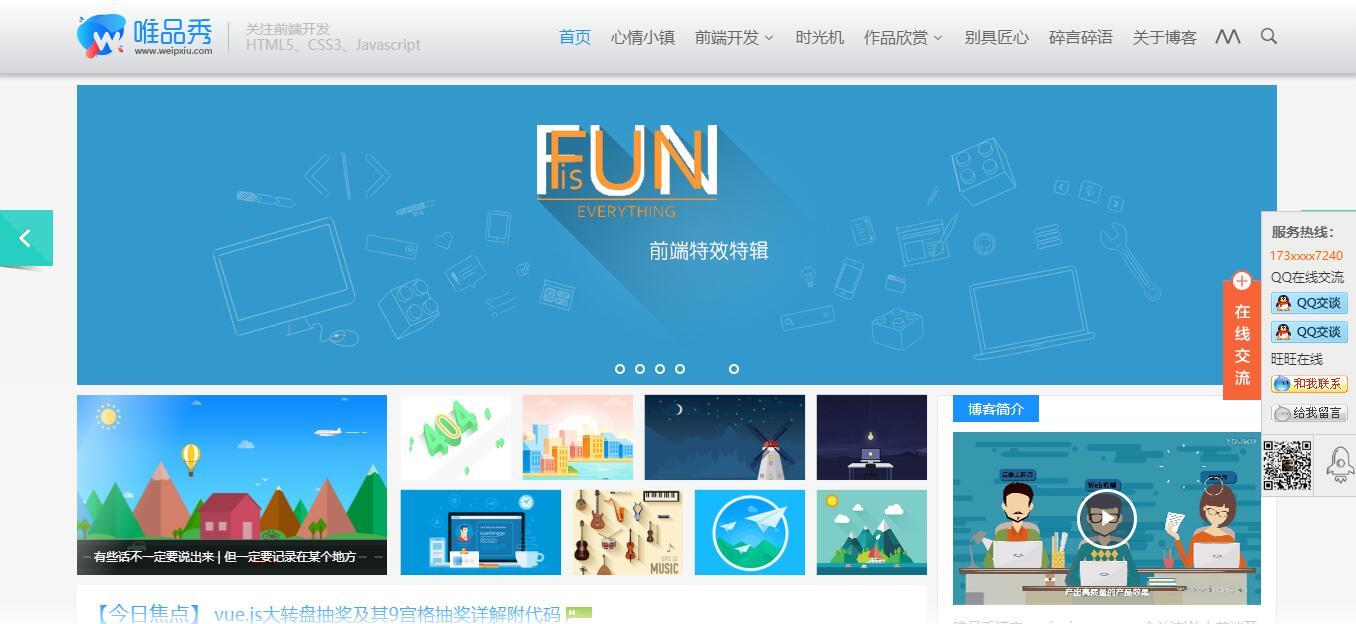
这个主题来自唯品秀博客,风格像DUX,可能作者借鉴了大前端的列表。有很多前端特效,自媒体和资讯都适合。先上图:

使用方法(作者的介绍)
- 本项目采用gulp自动化构建,可通过git克隆到本地,然后运行
npm install安装依赖,接着运行npm run build即可压缩打包整个项目 到dist文件夹,如不需要打包压缩代码等一系列工具功能可直接下载即可,然后找到项目文件的dist目录,里面即是已打包好的主题源码 - 将dist文件名命名为
Art_Blog,然后将整个文件夹上传到线上:/htdocs/wp-content/themes/目录下,然后启用主题 - 运行环境条件:在wordpress后台安装WP-PageNavi(分页),wordPress版本≥4.6,≥5.3服务器php版本≤php7.3,否则前台会报错,
- 在wordpress后台-分类目录,新建后将鼠标放在分类名称上,在浏览器左下角出现链接,其中有个
tag_ID=xx,将这个id对应的数值设置 替换给主题文件里的category-x的x,在header.php文件中找到导航菜单is_category方法,修改对应的id值即可在切换导航时候高亮 - header.php文件中导航链接/category/xxx,结尾’xxx’字段就是你新建分类时候设置的别名,例如:/category/about,这样就可以跳转了
- 开始启用唯品秀Art_Blog主题,然后到后台>外观>唯品秀主题设置,设置站点域名地址(必须的)、公告、底部等信息
- 文档枯燥还是不知道说的啥?教程视频链接,
密码:6u6c - 如果喜欢,请多多打赏。
碎言碎语(作者)
1、wordpress主题制作有特别要求,例如主题根目录必须存在header.php、index.php、footer.php、style.css,否则是不认,无法加载的。 因此不用觉得某些文件摆放不合理,存在必定有意义
2、为了最佳浏览效果,该主题对≤IE8作了屏蔽跳转,≥IE9版本可能无法完整展示CSS3效果,但会尽量兼容 到不影响阅读
3、基于css文件作了根据终端分割,所以你会看到主题目录dist>css文件夹中有style-ios.css、style-ipd.css 两个文件,没错,三端样式完全独立,不重用,有利有弊,不做过多评论
4、源码开放供大家使用并修改,但在使用过程中底部请保留”唯品秀”版权说明,即:在footer.php源码中请不要去掉:
本站主题由WEIPXIU.COM免费提供
本站说明
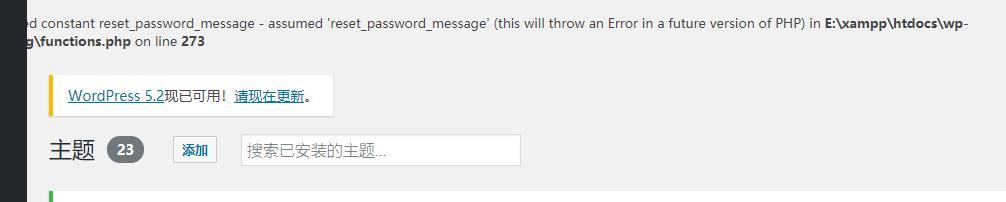
主题在本地做了测试,出现了在Functions第273行错误,

小编删除了这段代码就不会出现了,如下:
// 解决找回密码链接无效问题
function reset_password_message($message, $key) {
if (strpos($_POST['user_login'], '@')) {
$user_data = get_user_by('email', trim($_POST['user_login']));
} else {
$login = trim($_POST['user_login']);
$user_data = get_user_by('login', $login);
}
$user_login = $user_data->user_login;
$msg = __('当前有请求重设如下帐号的密码:') . "\r\n\r\n";
$msg.= network_site_url() . "\r\n\r\n";
$msg.= sprintf(__('用户名:%s') , $user_login) . "\r\n\r\n";
$msg.= __('若这不是您本人要求的,请忽略本邮件,一切如常。') . "\r\n\r\n";
$msg.= __('要重置您的密码,请打开下面的链接:') . "\r\n\r\n";
$msg.= network_site_url("wp-login.php?action=rp&key=$key&login=" . rawurlencode($user_login) , 'login');
return $msg;
}
add_filter('retrieve_password_message', reset_password_message, null, 2);
联系了作者他说只是个例,不过大家知道就好!


评论(3)
需要评论才能下载的
6666
谢谢博主提供。